Thanks to everyone who attended my presentation at #SeattleCodeCamp this morning!
The code I demoed this morning is currently on the “develop” branch on github.
Here are some of the resources for further reading I alluded to.
- Jeffrey Palermo’s original article on Onion Architect
- Uncle Bob’s post on Clean Architecture
- http://blog.tonysneed.com/2011/10/08/peeling-back-the-onion-architecture/
- http://en.wikipedia.org/wiki/Dependency_inversion_principle
- http://www.develop.com/onionarchitecture
I had some additional thoughts for future revisions of the presentation.
- OA is not just about coding to interfaces. It’s also about coding to the right category of interfaces.
- My presentation is in C#, but the same principles apply in any programming language. The implementation details in other languages may differ.
- Every recommended approach to Onion has a “fat” layer where the important code is. Other layers are basically façades and coordinators.
- In the future, I’d like to show my code diagram first, then show the code, then show the other Onion diagrams.
- I need to update my image for my code diagram as the font doesn’t show up well on washed out projectors.
I’d also like to find a DDD implementation of OA and at least one written in another language (not Java).
Anemic Data Model is my term for a domain model indicating entities and their relationships to other entities, but having little or no business behavior. It basically serves as a contract for a data store. It’s purpose is structural, and often to provide ease of queryability.
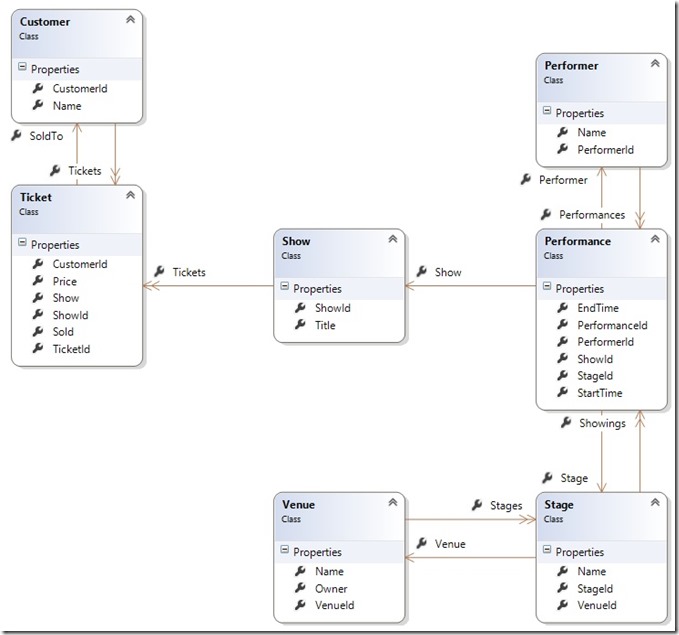
In ShowPlanner, the domain is about planning and selling tickets to musical events called “shows.” Venues contain one or more Stages, and a Show can consist of one or more Performances on one or more Stages at a Venue. Tickets are sold to a Show.
This data model represents the universe of entities, attributes, and relationships that the ShowPlanner application will interact with at this time. These models have no methods or functions, no behavior of any kind.
The Problem of Behavior
Why no behavior? Putting behavior in domain models raises some difficult design questions. How do the domain objects get their dependencies? Which domain object should the method or methods that control behavior go in?
Let’s take a simple case. Suppose you want to model what happens when a Ticket is purchased by a Customer. When a show is created, a number of tickets are created as well. When a Customer buys a Ticket, the ticket will be marked as sold.
Ownership
Generally speaking it’s very seldom that we write basic CRUD applications in an enterprise environment. Application behavior tends to live in the relationships and what happens when certain kinds of relationships are created and destroyed. This means that application operations often involve the state of multiple domain objects directly and indirectly involved in the relationship that is changing.
There are several possible ways to model this operation.
public class Customer { public int? CustomerId { get; set; } public IList<Ticket> Tickets { get; set; } [Required] public string Name { get; set; } public void Purchase(Ticket ticket) { ticket.SoldTo = this; ticket.Sold = true; } }
Or
public class Ticket { public int? TicketId { get; set; } public int? ShowId { get; set; } [Required] public Show Show { get; set; } public int? CustomerId { get; set; } public Customer SoldTo { get; set; } public bool? Sold { get; set; } [Required] public decimal Price { get; set; } public void SellTo(Customer customer) { this.Sold = true; this.SoldTo = customer; } }
Or
public class Show { public int? ShowId { get; set; } public IList<Ticket> Tickets { get; set; } [Required] public string Title { get; set; } public void SellTicket(Customer customer, Ticket ticket) { ticket.Sold = true; ticket.SoldTo = customer; } }
Which domain object should own the method for selling the ticket? It will depend on who you ask. When a given operation affects multiple entities in the Domain, there is no objective way to decide which entity gets the behavior. The method performing the operation has no natural home.
Dependencies
Let’s assume you secure agreement that Customer should own this operation. You’re happily coding along on something else when a few weeks later your customer tells you that when the ticket is sold a message needs to be sent to a billing system. The messaging system is represented by an interface called IMessageSender. What happens in the domain model now? How does the Customer class get a reference to the MessageSender implementation?
You could do this I guess:
public void Purchase(Ticket ticket, IMessageSender messageSender) { ticket.SoldTo = this; ticket.Sold = true; messageSender.Enqueue(new BillForTicketMessage(this, ticket)); }
But that’s an ugly road to walk down. You’ll start expanding dependencies when you need to add logging, authorization, validation, and a host of other concerns. Suddenly what started out as a very simple method on domain model full of complexity.
Constructor injection is not viable if I’m expecting to use an ORM to retrieve my Customer instance. Assuming you could make that work, you have to consider that with the addition of each new operation involving Customer, you’ll be adding still more dependencies which will turn Customer into more of a GOD class than will be supportable.
Wouldn’t’ design-by-composition work better?
Designing the Domain Models
I said earlier that “domain models as merely a means of persisting the state of the application.” To my way of thinking, this is their core purpose. To that end, they should effectively act as a contract to the underlying data store used by your application. They should support both queryability and data modification and be well-organized.
Queryability
To support queryability, data models should be fully connected. This just means that any relationships between entities should be referentially expressed. Prefer Performance.Show over Performance.ShowId. Some ORM’s such as Entity Framework support using both the Id and the reference. For others, such as NHibernate, having both properties is an issue. When faced with a choice, prefer a reference over an Id.
Data Modification
To support data modification, your data models should contain all the fields used in the database. I was writing an integration test recently and I needed to create some test data in Sql Server. As I tried to insert one of my entities, I discovered that field required by the database was not actually on the model. The original developer had only populated the fields he needed for the specific operation he was writing which resulted in additional work and testing for me. It also exposed a lack of integration test coverage for any operation involving this entity as it was impossible to create new records using existing code.
Organization
Data models are the center of the onion. They should be in their own assembly or package both to make them easier to find and modify, and to prevent other developers from violating the Dependency Depth principle by referencing higher layers.
Do’s
- Put your data models in their own project or assembly. This makes them easy to find. They are the innermost circle in your application, so this project should have next to no dependencies on anything else.
- If you’re tools set supports it, maintain a class diagram of the models and their relationships. The diagram above was generated by Visual Studio.
- Prefer referential relationships over using Id’s to identify related data. Use both if your ORM supports it.
- This should go without saying, but use an ORM.
- In the anal-retentive list of things to consider
- List the primary key first.
- List single-entity references second.
- List collection references third.
- List the entity’s fields last.
- List audit data (create date, create user, etc) dead last.
- Alphabetize fields. Why? Because with larger data models it gets really hard to find the field you’re looking for in an unsorted list. This is an easy thing to habitualize and saves a good bit of headache down the road.
- In .NET, use System.ComponentModel.DataAnnotations to attribute your models metadata when it is known.
- Especially use StringLength because it produces a nicer error message than “String or binary data would be truncated” when using SQL Server as the database.
Don’ts
- Don’t put behavior on the models.
- Don’t accept dependencies in the models.
- Don’t put ORM-specific attributes on the models unless you have no other choice.
- Don’t put anything on the models that isn’t actually in your data store.
- This is another way of saying “don’t put behavior on the models.” But I’ve seen developers put properties on models that they calculate and set in the course of one operation and that isn’t used in other operations. This breaks down when another operation wants to use the calculated value.
- Don’t use data models in your UI. In web applications, this means don’t use data models in your pages and controllers. Use View Models and some sort of Request-Response api instead.
This is Part 2 of a series
- Part 1: Introduction
- Part 2: Anemic Data Models
Disclaimer: This series of articles is intentionally opinionated. From an architectural perspective I am much more interested in clearly defining each layer than I am in the choice of specific implementation pattern. However, an architecture doesn’t exist without the details that make it up, so I must choose some implementation pattern so that the architecture can be revealed. Since I’m the one writing the series, I’ll choose implementation patterns I like. ![]() If you have a better idea, take a fork of ShowPlanner and share it!
If you have a better idea, take a fork of ShowPlanner and share it!
The Purpose of Architecture
I believe that the value of explicitly identifying and conforming to an architectural pattern in your applications is two-fold.
- It defines the number of boundaries between layers and how they communicate.
- Future maintainers can leverage what they’ve learned about one vertical slice to understand the rest of the application.
In most cases I don’t think developers bother to identify their application architecture, and consequently their application doesn’t have one. Or rather, it has many. Each new operation is put together in a slightly different way from all the others. Nothing learned about one area of the system can be used to understand other areas of the system. Nothing in the existing implementations direct you on how to add or modify new or existing features.
What a mess!
Onion Architecture
Full disclosure: I don’t know many architectural patterns. However, I’ve spent the last 5 years of my career groping toward an architecture that was hazy in my mind. The first explicit description I encountered of this pattern that I encountered was in a lecture I attended by Uncle Bob at SCNA 2011. Later I found some other resources.
In The Onion Architecture Jefferey Palermo describes a method of structuring an application such that the work of the application is separated from the infrastructure and loose coupling provides flexibility.
There are two important rules about this architecture. I personally thinking of them as the Dependency Direction Principle and the Dependency Depth Principle.
Palermo writes:
The fundamental rule is that all code can depend on layers more central, but code cannot depend on layers further out from the core. In other words, all coupling is toward the center.
This principle is about the direction of dependencies. A given application may have a greater or fewer number of layers in its “onion,” but the outer layers should depend on the layers underneath, and the inner layers should have no dependencies on the outer layers.
In Clean Architecture, Uncle Bob calls this The Dependency Rule
The overriding rule that makes this architecture work is The Dependency Rule. This rule says that source code dependencies can only point inwards. Nothing in an inner circle can know anything at all about something in an outer circle. In particular, the name of something declared in an outer circle must not be mentioned by the code in the an inner circle. That includes, functions, classes. variables, or any other named software entity.
By the same token, data formats used in an outer circle should not be used by an inner circle, especially if those formats are generate by a framework in an outer circle. We don’t want anything in an outer circle to impact the inner circles.
Neither of the above-linked posts calls out what I think is another important rule about dependencies. Here, I’m speaking for myself.
The Dependency Depth Principle: Application layers must depend only on the contracts exposed by the layer immediately beneath them.
By controlling dependency depth, the seams between your application layers become well-defined and easily testable. More importantly, changes to the mechanics or api of one layer do not necessitate changes to the surrounding layers.
An Example
Let’s say I have a domain service that performs searching for musical performances. This service accepts a request like this:
1: public class QueryPerformanceRequest
2: {
3: public int[] PerformanceIds { get; set; }
4: public string[] Artists { get; set; }
5: public string[] Venues { get; set; }
6: public bool? Upcoming { get; set; }
7:
8: public int? Page { get; set; }
9: public int? PageSize { get; set; }
10: }
and returns this:
1: public class QueryResponse<T>
2: {
3: public T[] Results { get; set; }
4:
5: public int Page { get; set; }
6:
7: public int PageSize { get; set; }
8:
9: public int TotalRecords { get; set; }
10: }
QueryPerformanceRequest is a parameter object with which the client can indicate which data is being searched for by filling out properties. Some underlying layer is responsible for executing the query against the data store.
My web application application has this controller action:
1: public ActionResult Search(string term)
2: {
3: using (var command = _performanceCommands.Query())
4: {
5: var request = _builder
6: .Create<QueryPerformanceRequest>()
7: .From(term)
8: ;
9: var results = command.Execute(request);
10:
11: var model = _builder
12: .Create<PerformanceSearchResultsViewModel>()
13: .From(results);
14:
15: return View(model);
16: }
17: }
What’s happening?
Line 3: Constructs the domain service used to perform the search.
Line 5: I like to use a fluent api for object conversion. I’ll speak more about this later. In this case, we’re just converting the incoming string into the QueryPerformanceRequest object. The converter manages the seam between the Application Services layer (MVC Controller) and the Domain Services layer (the command).
Line 9: This is the line that performs the query.
Line 11: Now that we have results from the query, let’s get them ready for presentation by converting them into a ViewModel.
Line 15: Returns the page with the required data.
Things to notice:
The domain services layer provides a contract in the form of a command to execute the query, a parameter object to describe the query, and the query results. It’s probably that somewhere inside the command database connections are being created, domain models are being searched for, and the results are being transformed back into the response. The controller layer does not directly depend on any of that logic.
Further, the controller has it’s own api independent from that of the domain services layer. Pass me a string and I’ll hand you a ViewModel. None of the details of the domain services layer leak into the View.
Each layer depends only on the layers underneath, and only on the layer directly underneath. No abstraction from an underlying layer crosses more than one seam.
If I change my controller api, the query contracts do not have to change. If I add behavior to my query contracts, the controller gets that behavior without modifications to the existing code. If I change the implementation of the query command, the controller does not have to change. Each layer is protected from changes in the other layers by layer-specific contracts and explicit management of the seams between layers.
About this series
I’m going to be writing a series of posts in which I build a simple application from the ground up. I want to express the Onion Architecture as well as my favorite implementation patterns. I think it will be a good exercise for me to explicitly identify the reasons for many of the things I do in my daily work.
I will host the application on github so you’ll be able to review the full source code as I work.
In my next post in this series, I’ll explain the demo project and start describing the innermost layer of the onion: The domain model.
I had an interesting discussion with my co-workers this morning about architecture.
Some background
We’re putting together a sample web application to demo the default architecture we expect from applications. The idea is that applications should either be written to use the default architecture, or they should be migrating in that direction. As we have new ideas about how things should be done, we can fork the demo application and try our new idea out. Then we can brownbag our new work to the team and share idea. If the team likes it, the pull request will be accepted into the demo project.
Onion Architecture
I was asked to start the demo application work. I am a proponent of the Onion Architecture which clearly discriminates responsibilities among layers and enforces the rule that dependencies only point inward, and only at the layer inside the current layer. In other words, dependency depth for any class should be 0 or 1.
The Problem
In Draw Abstractions From Concretes I wrote:
Waiting until you have an actual need for the abstraction proves that the additional complexity you’re adding is actually necessary and that the abstraction you’re creating is the correct one.
I’m basically just invoking YAGNI with a special focus on how you know “when you need it.” The problem is that in the demo application I’m creating contracts and services for each layer of the application even though the application itself doesn’t have enough functionality (yet) to demonstrate the need for those layers.
Our team is split.
One side believes that YAGNI precludes us from creating an Application Services layer when the Domain Services are sufficient to solve the immediate problem. The specific issue is that Application Services have their own contracts for inputs and outputs that look much like the contracts used by the Domain Services layer. Why not just expose the Domain Services directly? This just creates more complexity than is necessary to solve the problem and makes the code harder to understand.
The other side (me included) believes that choosing an architecture and sticking to it overrides YAGNI. It’s better to have an defined architecture applied consistently even in cases where it’s not strictly necessary from a purely functional perspective. The purpose of having an Application Services layer apart from the Domain Services layer is that it allows them to change independently over time. It’s immaterial that in the beginning much of the behavior is basically pass-through. Anyone who is going to work on the code base will have to learn what Onion architecture is (or whatever architectural pattern is chosen for the application) and the additional complexity will make sense.
What are your thoughts?
It’s often tempting to draw a more abstract solution to the problem you’re currently facing. It seems wrong to handled the the local concrete case when you know you’re going to be doing something very similar soon. Why not build a more abstract solution now and reuse it later?
There’s a principle in software called YAGNI. “You Aren’t Going to Need It.” The ideas behind YAGNI are that you shouldn’t introduce complexity into code until you’ve proven you need it. Waiting until you have an actual need for the abstraction proves that the additional complexity you’re adding is actually necessary and that the abstraction you’re creating is the correct one.
That last point bears repeating.
Wait until you have at least 2 or even 3 similar code paths before creating the abstract solution. Otherwise, you may mistake which code needs to be abstracted and end up with an abstraction that is ill-suited to the actual problems you’re trying to solve.
I have an application in which the UI is strongly bound to the data models. I tried to make some modifications to the NHibernate mappings to better model the database and enable better querying. Since the UI was directly bound to the data models this meant that it have to follow navigation properties from one data model to another to get all the information it needed. Since the UI is no longer connected to the database, the app started generating data access exceptions all over the place. This is the reason that binding data models to the UI is not a good idea, and that data models should not properly be considered to be “domain” objects.
Consider the following simple WindowsForms application:
1: public partial class frmOwnerVisits : Form
2: {
3: public frmOwnerVisits()
4: {
5: InitializeComponent();
6:
7: this.Repository = new NHibernateRepository();
8: }
9:
10: private NHibernateRepository Repository { get; set; }
11:
12: private void btnLoadOwners_Click(object sender, EventArgs e)
13: {
14: // data is bound directly to the UI
15: var owners = this.Repository.All<Owner>();
16: this.cmbOwners.DataSource = owners;
17: }
18:
19: private void btnSavePets_Click(object sender, EventArgs e)
20: {
21: var owner = this.cmbOwners.SelectedItem as Owner;
22: foreach(var pet in owner.Pets)
23: {
24: this.Repository.Save(pet);
25: }
26: }
27:
28: private void cmbOwners_SelectedIndexChanged(object sender, EventArgs e)
29: {
30: var owner = this.cmbOwners.SelectedItem as Owner;
31:
32: // Problem area: we're disconnected from the database at this point
33: // and we may not have pulled back all the visits for each pet.
34: var numberOfVisits = owner.Pets.SelectMany(p => p.Visits).Count();
35: this.lblNumberOfVisits.Text = numberOfVisits.ToString("D");
36: }
37:
38: }
The problem area for us at this point is in cmbOwners_SelectedIndexChanged. We want “Pet.Visits” on the data model because it enables easier querying, but having the properties there implies that they are navigable. We won’t know that we have a problem accessing the information at compile-time which results in harder-to-find and diagnose run-time exceptions.
1: private IEnumerable<Owner> GetOwnersWhoHaveNotBeenHereInAYear()
2: {
3: // Without fully expressed relationships, queries such as this would be much harder.
4: var results = this.Repository.All<Owner>()
5: .Where(row => row.Pets.Any(pet => pet.Visits
6: .All(visit => visit.Date < DateTime.Now.AddYears(1))))
7: .ToList()
8: ;
9:
10: return results;
11: }
This is a simplified example. An ideal solution would be to create a complete ViewModel that represents the entire form. Let’s pretend that the example if much more complex and involves multiple cooperation user controls and tons of nasty event-driven mess. Let’s further pretend that we’ve decided that replacing Owner with OwnerViewModel would be a manageable chunk of work. How would we be sure we got everything that the UI depends on?
Steps
- Extract all methods that retrieve or persist data into an external helper class.
- Write Tests against those methods if you haven’t already.
- Create Empty ViewModels for each input and output to your Data Operations
- Create and test converter classes to translate between DataModels and ViewModels
- Replace inputs and outputs of your external helper class with ViewModels.
- If you’re working in a statically typed language, use the compiler errors to help you identify which properties and relationships are actually being used by the View.
- Fill in the properties and relationships used by the View on your ViewModels.
- Regression test the UI to try to find side-effects not covered by existing tests.
- Review and Refactor
1. Extract methods that retrieve or persist data into an external helper class.
If possible, write integration tests against the UI before making any changes at all.
The data access operations associated with Owner are “Get Owners”, “Save Pets”, and “Determine the number of visits for the owner.”
I extracted those methods into an OwnerController class that encapsulates the data operations.
1: public class OwnerController
2: {
3: public IEnumerable<Owner> GetOwners()
4: {
5: using (var repository = new NHibernateRepository())
6: {
7: var owners = repository.All<Owner>().ToList();
8: return owners;
9: }
10: }
11:
12: public int GetNumberOfVisits(Owner owner)
13: {
14: using (var repository = new NHibernateRepository())
15: {
16: var numberOfVisits = repository
17: .All<Visit>()
18: .Count(visit => visit.Pet.Owner.OwnerId == owner.OwnerId)
19: ;
20:
21: return numberOfVisits;
22: }
23: }
24:
25: public void SavePets(IEnumerable<Pet> pets)
26: {
27: using (var repository = new NHibernateRepository())
28: {
29: foreach (var pet in pets)
30: {
31: repository.SaveOrUpdate(pet);
32: }
33: }
34: }
35:
36: }
Then I replaced the direct data access calls in my Form with calls into the OwnerController.
1: public partial class frmOwnerVisits : Form
2: {
3: public frmOwnerVisits()
4: {
5: InitializeComponent();
6:
7: this.Controller = new OwnerController();
8: }
9:
10: protected OwnerController Controller { get; set; }
11:
12: private void btnLoadOwners_Click(object sender, EventArgs e)
13: {
14: // data is bound directly to the UI
15: var owners = this.Controller.GetOwners();
16: this.cmbOwners.DataSource = owners;
17: }
18:
19: private void btnSavePets_Click(object sender, EventArgs e)
20: {
21: var owner = this.cmbOwners.SelectedItem as Owner;
22: this.Controller.SavePets(owner.Pets);
23: }
24:
25: private void cmbOwners_SelectedIndexChanged(object sender, EventArgs e)
26: {
27: var owner = this.cmbOwners.SelectedItem as Owner;
28:
29: // Problem area: we're disconnected from the database at this point
30: // and we may not have pulled back all the visits for each pet.
31: var numberOfVisits = this.Controller.GetNumberOfVisits(owner);
32: this.lblNumberOfVisits.Text = numberOfVisits.ToString("D");
33: }
34:
35: }
2. Write tests against the OwnerController if you haven’t already.
I suggest you always write your tests before creating the new class. As written above, the OwnerController doesn’t really allow for Unit Testing since NHibernate requires a connection to a database. NHibernate supports Sqlite for in-memory database testing and Entity Framework supports Sql Server CE. At some point I’d like to be able to stub in an In-Memory repository to the OwnerController so that I have no external dependencies for my tests, but that may be out of scope for the current operation.
3. Create Empty ViewModels for each input and output to your Data Operations
At this point, there are only 3 data models used by the OwnerController: Owner, Pet, and Visit. I have an idea about Visit so I’m not going to model it yet. I will create empty ViewModels for Owner and Pet though.
1: public class OwnerViewModel
2: {
3:
4: }
5:
6: public class PetViewModel
7: {
8:
9: }
4. Create and test converter classes to translate between DataModels and ViewModels
The OwnerController is going to be altered to return ViewModels instead of DataModels. However, the details of converting DataModels to ViewModels and back should really be dealt with separately. Whether you use a tool like AutoMapper or some custom mapper or converter interface for your transforms, you’ll need tests. These tests will be anemic at first since we don’t have any properties on our ViewModels yet. We’ll fill them in more as we go.
5. Replace inputs and outputs of your external helper class with ViewModels.
Depending on DataModels makes the UI brittle. This coupling needs to be completely broken. Nothing but parameter objects or view models should be exposed outside of your helper class. Data models should not leak into the UI for any reason.
In our case, the OwnerController will use the converters to create and expose viewmodels through it’s interface. The OwnerController now looks like this:
1: public class OwnerController
2: {
3: private readonly IBuilder _builder;
4:
5: public OwnerController(IBuilder builder)
6: {
7: _builder = builder;
8: }
9:
10: public IEnumerable<OwnerViewModel> GetOwners()
11: {
12: using (var repository = new NHibernateRepository())
13: {
14: var owners = repository.All<Owner>().ToList();
15: var viewModels = _builder
16: .CreateEnumerable<OwnerViewModel>()
17: .FromEnumerable(owners)
18: ;
19: return viewModels;
20: }
21: }
22:
23: public int GetNumberOfVisits(OwnerViewModel owner)
24: {
25: using (var repository = new NHibernateRepository())
26: {
27: var numberOfVisits = repository
28: .All<Visit>()
29: .Count(visit => visit.Pet.Owner.OwnerId == owner.OwnerId)
30: ;
31:
32: return numberOfVisits;
33: }
34: }
35:
36: public void SavePets(IEnumerable<PetViewModel> petViewModels)
37: {
38: using (var repository = new NHibernateRepository())
39: {
40: var petIds = petViewModels.Select(vm => vm.PetId).ToList();
41:
42: var pets = repository.All<Pet>()
43: .Where(pet => petIds.Contains(pet.PetId))
44: .ToDictionary(pet => pet.PetId.Value)
45: ;
46:
47: var existingPets = petViewModels.Where(vm => vm.PetId.HasValue);
48: var newPets = petViewModels.Where(vm => !vm.PetId.HasValue);
49:
50: foreach(var petViewModel in newPets)
51: {
52: InsertPet(petViewModel, repository);
53: }
54:
55: foreach (var petViewModel in existingPets)
56: {
57: var pet = pets[petViewModel.PetId.Value];
58: UpdatePet(pet, petViewModel, repository);
59: }
60: }
61: }
62:
63: private static void UpdatePet(Pet pet, PetViewModel petViewModel, NHibernateRepository repository)
64: {
65: pet.Name = petViewModel.Name;
66: pet.Type = petViewModel.Type;
67: pet.Breed = petViewModel.Breed;
68: pet.BirthDate = petViewModel.BirthDate;
69:
70: repository.SaveOrUpdate(pet);
71: }
72:
73: private void InsertPet(PetViewModel petViewModel, NHibernateRepository repository)
74: {
75: var pet = _builder.Create<Pet>().From(petViewModel);
76: repository.SaveOrUpdate(pet);
77: }
78: }
Note that the implementation of line 23 drove us to add OwnerId to the OwnerViewModel.
The implementation of Update drove us to add Name, Type, Breed, and BirthDate to PetViewModel.
6. If you’re working in a statically typed language, use the compiler errors to help you identify which properties and relationships are actually being used by the View.
At this point, the OwnerController is starting to look okay. The OwnerVisits form doesn’t compile anymore mainly because it’s still using Owner, Pets, and Visits to display and edit its data. If we modify the form so that it interacts with OwnerViewModel and PetViewModel instead of Owner and Pet, we’ll get even more compiler errors. OwnerViewModel needs a reference to a Pets collection of type PetViewModel.
The compiler may not find everything. You’ll have to do a bit of manual regression to make sure you found everything. When you do find problems, be sure to document the problems in unit tests. This last is especially important in dynamic languages where you don’t get compiler hints.
7. Fill in the properties and relationships used by the View on your ViewModels.
The OwnerViewModel and PetViewModel now look like this:
1: public class OwnerViewModel
2: {
3: public int? OwnerId { get; set; }
4:
5: // snipped for brevity
6:
7: public IList<PetViewModel> Pets { get; set; }
8: }
9:
10: public class PetViewModel
11: {
12: public int? PetId { get; set; }
13:
14: public string Name { get; set; }
15:
16: public string Type { get; set; }
17:
18: public string Breed { get; set; }
19:
20: public DateTime? BirthDate { get; set; }
21: }
8. Regression test the UI to try to find side-effects not covered by existing tests.
In DataBinding scenarios—in both web and desktop applications—data binding is often done via magic strings. This can result in run-time errors not visible at compile time that are hard to test in an automated fashion. In manually regressing the UI behavior you should be able to detect run-time binding errors and add any properties necessary to make the UI work correctly again.
9. Review and Refactor
One thing I noticed while refactoring this code is that numberOfVisits is being calculated against the database every time the selected owner is changed in the combo box. This is inefficient. I’d like to add NumberOfVisits to the PetViewModel and write a function on the OwnerViewModel to aggregate visits per pet for display purposes. This will allow us to calculate the value in-memory and remove a function from the OwnerController. The calculation to determine the number of visits can be done as part of the conversion from DataModel to ViewModel.
Now the ViewModels look like this:
1: public class OwnerViewModel
2: {
3: public int? OwnerId { get; set; }
4:
5: // snipped for brevity
6:
7: public IList<PetViewModel> Pets { get; set; }
8:
9: public int GetNumberOfVisits()
10: {
11: if (Pets == null)
12: return 0;
13:
14: var result =Pets.Sum(pet => pet.NumberOfVisits);
15: return result;
16: }
17: }
18:
19: public class PetViewModel
20: {
21: public int? PetId { get; set; }
22:
23: public string Name { get; set; }
24:
25: public string Type { get; set; }
26:
27: public string Breed { get; set; }
28:
29: public DateTime? BirthDate { get; set; }
30:
31: public int NumberOfVisits { get; set; }
32: }
The SelectedIndexChanged event is modified as follows:
1: private void cmbOwners_SelectedIndexChanged(object sender, EventArgs e)
2: {
3: var owner = this.cmbOwners.SelectedItem as OwnerViewModel;
4: var numberOfVisits = owner.GetNumberOfVisits();
5: this.lblNumberOfVisits.Text = numberOfVisits.ToString("D");
6: }
We now have a UI that is bound to ViewModels instead of DataModels. This decouples the UI from the database which prevents errors from occurring when attempting to access properties from related tables that haven’t been loaded. The UI can now change independently of the database. We can change the shape of the ViewModels without changing the shape of the underlying data, and vice versa. The steps to accomplish this decoupling were not particularly hard and have dramatically improved the reliability and flexibility of the code. We are one step closer to sitting our Form on top of a master ViewModel specifically designed for this UI.
I wrote this binding handler to work correctly against a formal Command object, a dynamic object with static properties and functions, and a static object with ko.observable() properties.
I still need to figure out how to pass the viewModel to the canExecute() function when it is a ko.computed() function.
Thanks to rniemeyer. I found “Another Look at Custom Bindings for KnockoutJS” to be very useful in getting this working.
When designing a batch API, it is important that the return results be relatable to the individual arguments that were asked to be processed.
Consider an API that takes a list of objects to perform an operation on. It might have a method signature that looks like this:
Response Process(Record[] records);
What is a good design for the Response object? I recently encountered a situation in which I was given a response object like this:
public class Response { public bool Success { get; set; } }
Okay, actually it was more like this:
bool ProcessTheRecords(int[] ids);
The problem with this approach is that when the operation fails there is nothing on the Response to indicate the nature of the failure. A better Response object might look like this:
public class Response { public bool Success { get; set; } public OperationResult[] ErrorsAndWarnings { get; set; } public ProcessRecordResult[] Results { get; set; } } public class ProcessRecordResult { public string RecordIdentifier { get; set; } public OperationResult[] ErrorsAndWarnings { get; set; } } public class OperationResult { public string Message { get; set; } public Severity Severity { get; set; } } public enum Severity { Error = 1, Warning =2, }
Why is this better? Response.ErrorsAndWarnings lets me see if anything went wrong with the operation outside of any particular record. There should be a ProcessRecordResult for each record passed into the method call. Each ProcessRecordResult has its own list of ErrorsAndWarnings that indicates what may or may not be wrong with a specific record.
The purpose of the response object is to give enough information to the caller so that they can adjust their failed request into a successful one. Minimize the size and shape of the data required to perform the operation. Maximize the size and shape of the data required to understand what went wrong during the operation. These principles apply to non-batch operations as well, but they are especially frustrating when there’s an error in one of hundreds of records.
This post is about concretizing the relationship between two abstract design principles and providing a piece of practical advice
The goal of the Liskov Substitution Principle is to make sure that subclasses behave as their superclass parents. The “Is-A” relationship is superceeded by the “Behaves-As-A” relationship. By observing the LSP we enable looser coupling by not making clients of the superclass catalog knowledge of the subclasses.
Implicit in the discussion around LSP is that you are actually consuming the abstract type instead of the concrete types. From the wikipedia entry on the Dependency Inversion Principle:
A. High-level modules should not depend on low-level modules. Both should depend on abstractions.
B. Abstractions should not depend upon details. Details should depend upon abstractions.
Basically, you want the clients of your code to depend on the most abstract possible type. So, as a simple heuristic when you’re writing methods, try using the most abstract type that the clients of your code can use without type casting or reflection. If you’re using ReSharper (which I highly recommend) you’ll get these suggestions automatically–but this is an easy heuristic to apply when you’re writing the method in the first place.
In general, favor interfaces over base classes and base classes over sub-classes (Interfaces are a much weaker coupling than inheritance).
Happy Coding!
I’m trying to catalog View-ViewModel Binding Patterns so that I can compare their strengths and weaknesses. So far I can think of 2 basic ones. The names I gave them are made up. What are the others?
Name: View-Instantiation.
Description: The View directly instantiates the ViewModel and assigns it to the data context.
Sample:
<Window.DataContext>
<ViewModels:MyViewModel/>
</Window.DataContext>
Pros: Easy to set up and get going. Easy to add design-time data.
Cons: Requires default constructor on ViewModel. This makes Dependency Injection scenarios difficult.
Name: View Templates
Description: The View is chosen by a data template associated with the ViewModel type.
Pros: ViewModels fit easily into Dependency Injection scenarios.
Cons: Design-time data is more difficult to accommodate. Tooling cannot tell the type of the ViewModel associated to the View during View development.